はじめに
一枚のイラストや静止画を与えて、もしそれが勝手にそれっぽく動き出したら面白そう。この発想をもとに、DeepLearningを使って短いgif画像を学習させることで、最初の1フレームを入力に動画が作れないかなと試したことを記します。
静止画から動画を生成?!
私は伊豆見香苗さんが作るシュールな動くLINEスタンプの大ファンです。シンプルな動きを高速で繰り返す海老や魚をどれだけ見ても飽きません。そこで、伊豆見さんのスタンプをDeepLearningで学習させてみて動きがある画像を作ってみようと思います。
最終目標
 > [ Generator(生成器) ] >
> [ Generator(生成器) ] > 
こんな風にGeneratorを通すと画像がいい感じに動き出すことを目指します。
やり方
Pix2Pixをベースに学習させられないかと考えました。Pix2Pixとは、シンプルな構造であるものの非常に汎用的に画像を変換することができるアルゴリズムです。入力とGroudTruthのペアをひたすら学習させることで、例えば線画から画像を再現したり、地図から航空写真を再現したりすることができます。[論文ページはこちら]

Pix2PixはGAN(敵対的生成ネットワーク)の一種であり、GeneratorとDiscriminatorが互いに競い合うことで徐々に生成画像の質が上がっていきます。
動画の出力について
動画は静止画の集まりですので、出力する画像のチャンネル数を増やすことにします。Pix2Pixの実装コードでは、出力は256x256x3(RGB)となっています。実験では20フレーム分出力するために出力のチャンネルを256x256x60に変更します。

DiscriminatorはFAKE(生成した画像)とREAL(正解の画像)を判別する精度を上げるために学習を行い、GeneratorはDiscriminatorが騙されるような精度の高い画像を生成するように学習します。Pix2Pixでは下記の画像のようにDiscriminatorには出力データとともに入力画像も与えます。

考えるよりもまずは試してみようということで、Gitで公開されているPix2pixのコードを使ってデータを与えてみます。
実装と入力データ
下記の公開されているtensorflow版のpix2pixのソースコードをベースに使います。
LINEの動くスタンプは、APNGという複数のPNGのフレームを結合した形式になっています。はじめに事前処理として、収集した伊豆見さんのスタンプをフレームごとに分割してフォルダに保存しておきます。APNGの分割はPythonのApngモジュールを利用しました。
学習はGoogle Colaboratory上で8時間程度しか回していませんが、どうも全然うまく行ってなさそうなので止めました。
実験結果
約40kステップの学習を実行。画像データ数は60データ程度。
えっびさん

入力データ


正解データ 出力データ
さかなっさん

入力画像


正解データ 出力データ
れもんっさん

入力画像


正解データ 出力データ
所感
全然だめじゃん。
学習の様子
tensorboardで損失関数の推移を確認しました。理想の流れとしてはDiscriminatorとGeneratorが互いに均衡を保って成長していく(損失関数の値が小さくなっていく)こと。今回の結果を見てみると、Discriminatorの質が悪くなり過ぎなように見える。



考察
Pix2Pixは画像の性質を変換させるのには向いているが、今回のタスクのような画像内のオブジェクトの位置・姿勢が変化する画像の生成には向いていなそうです(動きが少ない魚さんのやつだけちょっとマシな結果が出てます)。Pix2Pixの大枠の考え方はよさそうですが、学習のアーキテクチャをそのまま使うのではなく工夫がいりそうです。
本タスクでは、画素の変換ではなく画素の移動を学習したほうが目標を達成できそうですね。画素の移動というタスクは、画像の位置合わせなどでよく用いられるSpacialTransformerを導入すると良さそうです。画像の空間的補正(アフィン変換の変換パラメータの推定)を行います。
[追記]Spacial Transformerを導入してみた
単純にこれまではU-netの出力をそのまま画像として得ていましたが、特徴空間を変換するための変数 θを推定するようコードを変更しました。nフレーム分の変換パラメータθを推定し、n種類のサンプリンググリッドを出力します。例えば入力が20枚(rgbで60フレーム)に対して20種類のspacial Transformerを適応します。
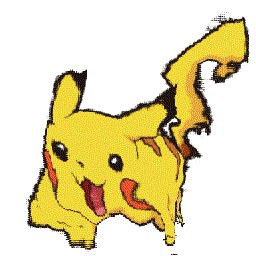
ピカチュウのテスト症例で実験
MGIFというgifの学習データを使っています。
入力画像1

生成画像2

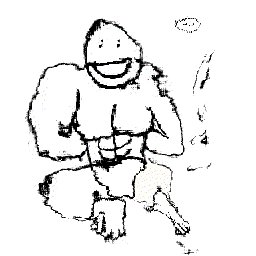
入力画像2(私の自信作の絵)

生成画像2

なんとも言えないクオリティですが、ピカチュウは走ってる感ありますね。苦笑
100k stepも学習させたら、さらにピカチュウが自然な動きをするようになりました。

参考
さらにクオリティを上げるためには背景と前景の分離をして独立して変化させることが必要そうです。この辺が最新の関連研究になるので暇になったら試してみます。
https://github.com/AliaksandrSiarohin/first-order-model
https://github.com/snap-research/articulated-animation
https://github.com/iPERDance/iPERCore
[おまけ]静止画をapngやgifに変換することができるサービス
複数枚のpngやapngをもとにgifを生成することができるウエブサービスはこちら。
Animizer.net – Complete solution for GIF and APNG creation
またpngをまとめてapngを作ることができるアプリケーションもあります。